runtime shared libraries (RSLs) can be individually loaded, cached, and used by multiple applications.
You use RSLs to reduce the size of Flex applications and there by reduce the time required to download the application.
RSLs are SWF files whose code is used as a shared library between different application SWF files.
there are two kinds of RSLs
* signed RSLs - Signed RSLs are libraries that are signed by Adobe and may be stored in the Flash Player Cache, which can be accessed by applications from any domain.
If you are using a signed RSL, the RSL may not have to be downloaded if the RSL is already in the Flash Player Cache. Singed RSLs have a .swz extension
* unsigned RSLs - are normal SWF files and are not loaded into the Flash Player Cache. They rely on browser's cache to keep them from being downloaded.
Blogs on IT, technology leadership, and other related topics like mobile and web application development.
Friday, February 26, 2010
Item Renderer
list controls have default mechanism for controlling the display of data, or view. You can override that default behavior by creating a custom item renderer.You can also use custom component as an item renderer.
Note: The default layout,
BasicLayout renderer doesn't respect the transformations that occur in the object's width/height/position during rotation. It still tries to layout the objects as if they were not rotated. However, if you use any other layout, like VerticalLayout or HorizontalLayout, the objects new dimensions after rotation is used.Related articles
Item Renderers in Practice(flexdevelopers.com)
Creating a Custom Visual Component(flexdevelopers.com)
Model View Controller (MVC)
Model View Controller architecture partitions your system into three layers:
1. Model - Encapsulates data and behaviors related to data
2. View - Applications User Interface
3. Controller - handles data interconnetivity in the application
1. Model - Encapsulates data and behaviors related to data
2. View - Applications User Interface
3. Controller - handles data interconnetivity in the application
Skining Flex Components
A Flex component is made up of visual elements which are set of images, SWF files, or class files that contain drawing API methods.
Skinning: the process of changing the appearance of a component by modifying or replacing its visual elements.
You can define a skins for a component using the following methods:
1. Using the setStyle() method
2. Cascading Style Sheets (CSS).
SparkSkin - class is used for skinning an flex application
All skins requires a states property with at least one state called normal state.
Metadata block contians the HostComponent directive, declare to which components the skin will be applied.
Skin also defines the background shape and colors
Skin defines the container display layout and properties for the Application container's content children.
Skinning: the process of changing the appearance of a component by modifying or replacing its visual elements.
You can define a skins for a component using the following methods:
1. Using the setStyle() method
2. Cascading Style Sheets (CSS).
- External Styles - You can reference a CSS file in any MXML file using the tag
- Embedded Style - You can define embedded styles in an MXML file. Embedded styles can used only in the file in which it is defined.
- Inline Styles - they are defined in MXML tag and can be used in that tag.
SparkSkin - class is used for skinning an flex application
<s:SparkSkin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark">
All skins requires a states property with at least one state called normal state.
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
....
</s:states>
Metadata block contians the HostComponent directive, declare to which components the skin will be applied.
<fx:Metadata>
[HostComponent("spark.components.Application")]
</fx:Metadata>
Skin also defines the background shape and colors
Skin defines the container display layout and properties for the Application container's content children.
Calling JavaScript from Flex
1. Use of ExternalInterface API to access JavaScript from Flex
2. Use navigateToURL() method in Flex
2. Use navigateToURL() method in Flex
Drag Manager
Adobe Flex supports Drag and Drop
Drag Manager supports following operations:
1. Select an object (e.g. item in a List control or a Data Grid) as an Image control.
2. Drag it over another component to add it to that component.
Drag Manager supports following operations:
1. Select an object (e.g. item in a List control or a Data Grid) as an Image control.
2. Drag it over another component to add it to that component.
Events during UI Component Creation
An event is a signal for the Flash Player to perform some action
Two type of events:
System Event - are dispatched by the Flex framework.
User Event - are dispatched in response to user interaction
Following are the Events dispatched during creation of a Flex Component.
1. Preinitialize - Dispatched when a component has been created in a rough state, and no children have been created.
2. Initialize - dispatched when a component and all its children have been created, but before the component size has been determined.
3. creationComplete - Dispatched when the component has been laid out and the component is visible (if applicable). This is a system event which is used mostly to load data into the component.
Two type of events:
System Event - are dispatched by the Flex framework.
User Event - are dispatched in response to user interaction
Following are the Events dispatched during creation of a Flex Component.
1. Preinitialize - Dispatched when a component has been created in a rough state, and no children have been created.
2. Initialize - dispatched when a component and all its children have been created, but before the component size has been determined.
3. creationComplete - Dispatched when the component has been laid out and the component is visible (if applicable). This is a system event which is used mostly to load data into the component.
Dynamic and Sealed Classes.
You can add programatically additional properties and methods at runtime to instances of a class if you mark that class at compile-time as dynamic.
the classes which are not marked as dynamic cannot have properties and methods added at runtime. Such classes are called sealed classes.Classes are sealed by default i.e. properties and methods cannot be added dynamically at runtime.
Sealed classes requires less memory as no internal has table is needed to store dynamic properties and have stricter compile-time checking as the compiler can provide better error feedback.
dynamic class Person{
}
// adding dynamically properties and methods to the object of the class
Person p = new Person();
p.name = "Ramesh";
p.age = 25;
p.printMe = function ():void {
trace (this.name, this.age);
}
the classes which are not marked as dynamic cannot have properties and methods added at runtime. Such classes are called sealed classes.Classes are sealed by default i.e. properties and methods cannot be added dynamically at runtime.
Sealed classes requires less memory as no internal has table is needed to store dynamic properties and have stricter compile-time checking as the compiler can provide better error feedback.
Working with Images
Resource Manager - handles access to all recources in an application. Any class that extends UIComponent, Formatter or Validator has a singleton resourceManager property which can be accessed using code below:
ResourceManager.getInstance();
To resize images set height and width properies to a percentage value (percentage values for these properties to the specified percentage of their parent container).
by default scaleContent = true and maintainAspectRatio = false
ResourceManager.getInstance();
To resize images set height and width properies to a percentage value (percentage values for these properties to the specified percentage of their parent container).
by default scaleContent = true and maintainAspectRatio = false
Introduction Flex UI Framework
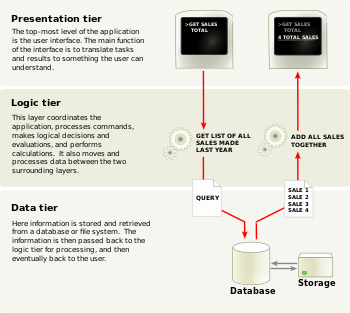
 English: A vector version of Overview_of_a_three-tier_application.png (Photo credit: Wikipedia)
English: A vector version of Overview_of_a_three-tier_application.png (Photo credit: Wikipedia)- Rich & extended set of controls / component library
- Complete set of layout mechanisms.
- Mobile-optimized components
- Containers
- MXML declarative language for layouting UI components & ActionScript an ECMA compliant scripting languages for writing business logic.
- Rich class library based on ActionScript 3.0
- controls look and feel
- helps in management of display area during window resizing.
Containers hold other containers and components, container lays out its children
Related articles
 5 Steps to Develop a Basic AngularJS Application with Example(thegeekstuff.com)
5 Steps to Develop a Basic AngularJS Application with Example(thegeekstuff.com)
Thursday, February 25, 2010
mx.core.Application
To access properties and methods of the top-level Application object from anywhere in your application, you can use the application property of the Application class.
- use parentDocument property to define an DataGrid that is slightly smaller than the Application container .
- If you set the width and height properties of the child components MXML tags to percentage values, your components can also resize as your application resizes
Subscribe to:
Comments (Atom)
Which is better React Native or Native iOS and Android Development for building Mobile applications ?
React Native vs Native (iOS, Android) Properties/Feature React Native Native (iOS) – Swift / Object...
-
List of most effective and trustworthy resources about Java Technology. Below is the list of most effective and trustworthy resources about...
-
A simple diagram depicting the relationship between the Model, View, and Controller. Note: the solid lines indicate a direct association, a...
-
Upgrading macOS 10.6 Snow Leopard to El Capitan 10.11. As an initial step for upgrading older OS to macOS Sierra. If you want to dust off ...
Blog Archive
- April 2021 (1)
- February 2021 (1)
- December 2020 (2)
- November 2020 (5)
- June 2020 (1)
- May 2020 (1)
- June 2013 (2)
- April 2013 (1)
- February 2013 (1)
- October 2012 (5)
- September 2012 (13)
- July 2012 (4)
- June 2012 (2)
- May 2012 (1)
- April 2012 (1)
- December 2011 (2)
- November 2011 (2)
- August 2011 (5)
- May 2011 (1)
- April 2011 (1)
- May 2010 (1)
- February 2010 (11)
- December 2009 (1)
- October 2009 (1)
- September 2009 (4)
- August 2009 (7)
- July 2009 (9)
Related Blogs
-
-
Introduction to Silverlight 415 years ago
Labels
- AB
- ABAP
- ActionScript
- ActionScript Code Coverage Plug-in
- Adibe Flash Builder 4.6 Extras
- Adobe
- Adobe AIR
- Adobe Developer Connect
- Adobe Developer Connection
- Adobe Edge Animate
- Adobe Flash
- Adobe Flash Builder
- Adobe Flash Builder 4.6
- Adobe Flash Catalyst
- Adobe Flash Player
- Adobe Flex
- Adobe Flex Builder
- Adobe Flex SDK
- Adobe Integrated Runtime
- Adobe Labs
- Adobe LiveCycle
- Adobe PhoneGap Build
- Adobe Systems
- Adobe TV
- AIR
- algorithms
- Amethyst
- Android
- Apache
- Apache Flex
- Apache Flex 4.8
- Apache Software Foundation
- app
- Apple iOS
- Apple iPad
- Apple iPad Google
- Application programming interface
- architects
- ArrayCollection
- arrays
- As3
- ASC 2.0
- ASP.NET
- ATOM
- Balsamiq
- BasicLayout
- BindingUtils
- BlackBerry
- BlackBerry 10
- BlackBerry Playbook
- BlackBerry Tablet OS
- BlazeDS
- blends
- Books
- Cairngorm
- Cascading Style Sheets
- certificate
- ChangeWatcher
- Cloud
- Cloud computing
- ColdFusion
- Compiler
- Component Frameworks
- Components
- Consultants
- CSS
- dart
- Data Binding
- data bindings
- Data Centric Development workflow
- Data Formats
- data integration
- Data Services
- data structures
- Debugging
- Design
- desktop
- developers
- development
- Development Frameworks
- Document
- Download
- e-commerce
- e4x
- Eclipse
- effect
- Electronic commerce
- enterprise
- Enterprise software
- event
- exception handling
- Falcon
- FAQs Help and Tutorials
- FDT
- Feature Graphics
- filters
- Flash
- Flash Builder
- Flash Builder 4.7
- Flash Catalyst
- Flash Player
- FlashComponents
- FlashDevelop
- Flex
- Flex SDK
- Flextras
- Font
- framework
- Frameworks
- FXG
- Game Development
- Generator
- GitHub
- Google Play Store
- Graphics
- hackerrank
- Handhelds
- HTML
- HTML5
- HTTP
- Hypertext Transfer Protocol
- Icon
- IDE
- Image Manipulation
- Inheritance
- IntelliJ
- Interchange File Format
- Internet Tools
- iOS
- iPad
- Java
- Java 15
- Java 7
- Java 8
- Java language
- JavaScript
- Languages
- Launcher
- launchpad
- layout
- lcds
- Linux
- listener
- Mac OS X
- managers
- Markup Languages
- Memory Management
- mobile
- Mobile application development
- Mobile device
- mobility
- Mockups
- Model View Controller
- multi-screen
- Multi-touch
- Multimedia
- MXML
- OData
- Online shopping
- Open source
- Page layout
- PhoneGap
- Photon Browser
- Photon Flash Player
- Play Store
- POST
- Powerflasher FDT
- problem solving
- Product manager
- Programming
- Publishing
- Rendering (computer graphics)
- REST
- Retailing
- ria
- Rich Internet application
- roadmap
- rpc
- Samsung Smart TV
- SAP
- SAP AG
- SAP Connector
- SAP Developer Network
- SAP NetWeaver
- SAP NetWeaver Gateway
- Screenshot
- SDK
- searching
- Skin
- Smartphones
- SOAP
- Software development kit
- sorting
- Starling
- state
- string
- Style Sheets
- Surface
- SWF
- Technology
- test
- Tools
- transition
- TrueType
- Uniform Resource Locator
- User interface
- validation
- Vertical Layout
- Video
- Visual effects
- web
- Web design
- Web Design and Development
- Web Development
- Web Dynpro
- Web service
- Web standards
- Website
- Windows
- Windows 8
- Workflow
- World Wide Web
- XML
- XMLHttpRequest

